Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu trang 13 SBT Tin học 12 Cánh diềuKhai báo nào sau đây được dùng để xác định thứ tự các mục của danh sách ở dạng chữ thường? Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Cánh diều Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa Quảng cáo
Lựa chọn câu để xem lời giải nhanh hơn
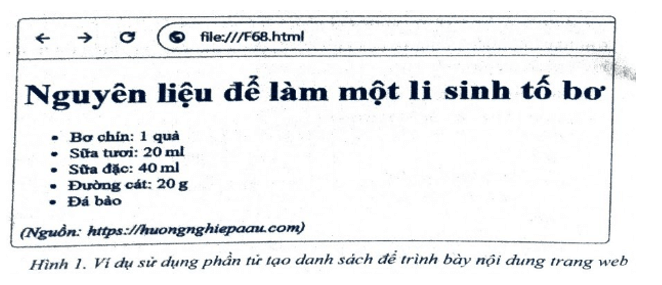
F 46 Trả lời câu hỏi F46 trang 13 Bài 1 SBT Tin học 12 Cánh diều Khai báo nào sau đây được dùng để xác định thứ tự các mục của danh sách ở dạng chữ thường? A. <ol type="1"> C. <ol type="p"> B. <ol type = "a"> D. <ol type = "A"> Lời giải chi tiết: Khai báo <ol type = "a"> được dùng để xác định thứ tự các mục của danh sách ở dạng chữ thường. Vậy đáp đúng là: B. <ol type = "a"> F 47 Trả lời câu hỏi F47 trang 14 Bài 1 SBT Tin học 12 Cánh diều Các thẻ nào sau đây được dùng để tạo bảng? A. <table>, <tbody>, <trow> B. <table>, <tbody>, <tcell> C. <table>, <td>, <tr> D. <table><tr><tcell> Lời giải chi tiết: Các thẻ <table>, <td>, <tr> được dùng để tạo bảng. Vậy đáp án đúng là: C. <table>, <td>, <tr> F 48 Trả lời câu hỏi F48 trang 14 Bài 1 SBT Tin học 12 Cánh diều Nội dung phần body của văn bản HTML có khai báo sau: <ol type = “I” start= “3”> <li>Học máy</li><li>Trí tuệ nhân tạo</li></ul> A. I. Trí tuệ nhân tạo C. III. Tri tuệ nhân tạo B. II, Trí tuệ nhân tạo D. IV. Trí tuệ nhân tạo Lời giải chi tiết: Đáp án đúng là: D. IV. Trí tuệ nhân tạo F 49 Trả lời câu hỏi F49 trang 14 Bài 1 SBT Tin học 12 Cánh diều Khai báo nào sau đây được dùng để xác định thứ tự các mục của danh sách ở dạng chữ in hoa? A. <ol type = "1"> B. <ol type = "a"> C. <ol type = "1"> D. <ol type = "A"> Lời giải chi tiết: Khai báo <ol type = "A"> được dùng để xác định thứ tự các mục của danh sách. Vậy đáp án đúng là: D. <ol type = "A"> F 50 Trả lời câu hỏi F50 trang 14 Bài 1 SBT Tin học 12 Cánh diều Khai báo nào sau đây được dùng để xác định thứ tự các mục của danh sách ở dạng chữ số La Mã in hoa? A. <ol type = "1"> C. <ol type = "I"> B. <ol type = "a"> D. <ol type = "A"> Lời giải chi tiết: Khai báo <ol type = "I"> được dùng để xác định thứ tự các mục của danh sách ở dạng chữ số La Mã in hoa. Vậy đáp án đúng là: C. <ol type = "I"> F 51 Trả lời câu hỏi F51 trang 14 Bài 1 SBT Tin học 12 Cánh diều Thẻ nào sau đây được dùng để khai báo hàng trong bảng? A. <td> B. <th> C. <tr> Lời giải chi tiết: Thẻ sa<tr> được dùng để khai báo hàng trong bảng. Đáp án đúng là: C. <tr> F 52 Trả lời câu hỏi F52 trang 14 Bài 1 SBT Tin học 12 Cánh diều Danh sách có thứ tự được khai báo như sau: D. <table><ol><li>Bóng đá</li><li>Bóng bàn</li><li>Chạy cự li ngắn</i> <li> Cờ vua</li></ol> Giá trị nào sau đây là số thứ tự của mục “Chạy cự li ngắn” khi hiển thị trên màn hình trình duyệt web? A. 1. B. 2. C. 3. D. 4. Lời giải chi tiết: Giá trị 3 là số thứ tự của mục “Chạy cự li ngắn” khi hiển thị trên màn hình trình duyệt web. Vậy đáp án đúng là: C. 3. F 53 Trả lời câu hỏi F53 trang 14 Bài 1 SBT Tin học 12 Cánh diều Nội dung phần body của văn bản HTML có khai báo sau: <ul><li>Bóng đá</li><li>Cờ vua</li> </ul> Xâu kí tự nào sau đây là kết quả mục “Bóng đá” khi hiển thị trên màn hình trình duyệt web khi mở văn bản HTML trên? A. - Bóng đá C. * Bóng đá B. + Bóng đá D. • Bóng đá Lời giải chi tiết: Xâu kí tự • Bóng đá là kết quả mục “Bóng đá” khi hiển thị trên màn hình trình duyệt web khi mở văn bản HTML trên. Vậy đáp án đúng là: D. • Bóng đá F 54 Trả lời câu hỏi F54 trang 15 Bài 1 SBT Tin học 12 Cánh diều Cho khai báo tạo bảng sau: <table><tr><td>Toán</td><td>Li</td><td>Hoá</td></tr><tr><td> Văn</td><td>Si</td><td>Dia</td></tr></table> Phát biểu nào sau đây đúng về số hàng, số ô dữ liệu của bảng? A. 3 hàng, mỗi hàng 2 ô dữ liệu. B. 3 hàng, mỗi hàng 3 ô dữ liệu. C. 2 hàng, mỗi hàng 3 ô dữ liệu. D. 2 hàng, mỗi hàng 2 ô dữ liệu. Lời giải chi tiết: Phát biểu sau đây đúng về số hàng, số ô dữ liệu của bảng: 2 hàng, mỗi hàng 3 ô dữ liệu. Vậy đáp án đúng là: C. 2 hàng, mỗi hàng 3 ô dữ liệu. F 55 Trả lời câu hỏi F55 trang 15 Bài 1 SBT Tin học 12 Cánh diều Chú thích “Bảng 1” được khai báo như sau: <caption>Bảng 1 </caption> Vị trí nào sau đây là vị trí của “Bảng 1” so với bảng biểu khi hiển thị trên trình màn hình duyệt web? A. Bên trái bảng biểu. B. Bên trên bảng biểu. C. Bên phải bảng biểu. D. Bên dưới bảng biểu. Lời giải chi tiết: Vị trí “Bên trên bảng biểu” là vị trí của “Bảng 1” so với bảng biểu khi hiển thị trên trình màn hình duyệt web. Đáp án đúng là: B. Bên trên bảng biểu. F 56 Trả lời câu hỏi F56 trang 15 Bài 1 SBT Tin học 12 Cánh diều Phần tử nào sau đây khai báo thuộc tính border để tạo đường viền bao quanh các ô của bảng? A. table B. caption C. td D. tr Lời giải chi tiết: Phần tử table khai báo thuộc tính border để tạo đường viền bao quanh các ô của bảng. Vậy đáp án đúng là: A. table F 57 Trả lời câu hỏi F57 trang 14 Bài 1 SBT Tin học 12 Cánh diều Phần tử nào sau đây dùng để tạo chú thích cho bảng biểu? A. legend B. data C. title D. caption Câu trắc nghiệm đúng sai. Trong mỗi ý a), b), c), d) ở mỗi câu, em chọn đúng hoặc sai. Lời giải chi tiết: Phần tử caption dùng để tạo chú thích cho bảng biểu. Vậy đáp án đúng là: D. caption F 58 Trả lời câu hỏi F58 trang 15 Bài 1 SBT Tin học 12 Cánh diều Mỗi phát biểu sau đây là đúng hay sai khi sử dụng các phần tử ol, ul để tạo danh sách trên trang web? a) Khai báo thuộc tính type = “i” trong danh sách có thứ tự sẽ xác định thứ tự các mục theo chữ số La Mã viết thường. b) Số thứ tự trong danh sách xác định thứ tự luôn là số nguyên. c) Khi mở bằng trình duyệt web, theo mặc định, mục trong danh sách không xác định thứ tự được hiển thị bắt đầu bằng dấu chấm tròn trắng. d) Có thể thay đổi số thứ tự của mục bắt đầu trong danh sách xác định thứ tự. Lời giải chi tiết: a) Đúng. b) Sai. Vì tuỳ thuộc vào kiểu xác định thứ tự của danh sách được gán cho thuộc tính type. c) Sai. d) Đúng. F 59 Trả lời câu hỏi F59 trang 15 Bài 1 SBT Tin học 12 Cánh diều Mỗi phát biểu sau đây về bảng biểu trong HTML là đúng hay sai? a) Để hiển thị đường viền của bảng biểu trên trình duyệt web, cần phải khai báo thuộc tính border trong thẻ mở <table>. b) Nội dung của một ô trong bảng biểu không thể là bảng biểu khác. c) Khai báo chú thích cho bảng biểu, khi hiển thị trên trình duyệt web, nội dung chú thích được trình bày ở phía dưới bảng biểu. d) Thuộc tính description được dùng để khai báo chú thích cho bảng biểu. Lời giải chi tiết: a) Đúng. b) Sai. Vì nội dung của một ô trong bảng biểu không thể là bảng biểu khác. c) Sai. d) Sai. F 60 Trả lời câu hỏi F60 trang 15 Bài 1 SBT Tin học 12 Cánh diều Mỗi phát biểu sau đây về danh sách xác định thứ tự là đúng hay sai? a) Khai báo thuộc tính type= “4” trong danh sách xác định thứ tự sẽ thể hiện thứ tự các mục theo chữ cái viết hoa. b) Khai báo thuộc tính type = “i” trong danh sách xác định thứ tự sẽ thể hiện thứ tự các mục theo chữ số La Mã viết hoa. c) Không thể thay đổi giá trị bắt đầu của mục trong danh sách xác định thị tự nếu khai báo thuộc tính type= “I”. d) Khi không khai báo thuộc tính type, thứ tự các mục trong danh sách là số nguyên. Lời giải chi tiết: a) Đúng. b) Sai. Vì Khai báo thuộc tính type = “i” trong danh sách xác định thứ tự sẽ thể hiện thứ tự các mục theo chữ số La Mã viết thường. c) Sai. Vì có thể thay đổi giá trị bắt đầu của mục trong danh sách xác định thị tự nếu khai báo thuộc tính type= “I”. d) Đúng. F 61 Trả lời câu hỏi F61 trang 14 Bài 1 SBT Tin học 12 Cánh diều Bạn Việt Bách soạn nội dung phần tử body của tệp “danhsach.html” như sau <body> <ol type = "a" start = "5"> </ol> </body> <li>Khoa học dữ liệu</i> <li>Điện toán đám mây</li> Bạn Vũ Quân xem nội dung và có một số phát biểu sau đây, mỗi phát biểu là đúng hay sai? a) Danh sách được tạo là danh sách xác định thứ tự bằng chữ cái viết thường b) Xâu kí tự “e. Điện toán đám mây” là kết quả hiển thị trên màn hình trình duyệt web của mục “Điện toán đám mây”. c) Nếu bỏ khai báo thuộc tính type = “a” trong nội dung thẻ mở of thì số thứ tự của mục “Khoa học dữ liệu” khi hiển thị trên màn hình trình duyệ web là 5. d) Nếu bỏ khai báo thuộc tính start = “5” trong nội dung thẻ mở ol thì thứ tự của mục “Điện toán đám mây” là “”. Lời giải chi tiết: a) Đúng. b) Sai. Vì Xâu kí tự “e. Điện toán đám mây” là kết quả hiển thị trên màn hình trình duyệt web của mục “e. Điện toán đám mây”. c) Đúng. d) Sai. Vì Nếu bỏ khai báo thuộc tính start = “5” trong nội dung thẻ mở ol thì thú tự của mục “Điện toán đám mây” là “a”. F 62 Trả lời câu hỏi F62 trang 15 Bài 1 SBT Tin học 12 Cánh diều Minh Trí soạn nội dung phần tử body của tệp “table.html” như sau: <body> <table> <caption>Kết quả học tập môn tin học</caption> <tr> <tr> <td>Hoạt động</td> <td>Li thuyết</td> <td>Thực hành</td> <tr> <td>Kiểm tra 1 tiết</td> <td>8,5</td> <td>7,0<td> </tr> <body> </table> Bạn Việt Bách xem nội dung và có một số phát biểu sau đây, mỗi phát biểu là đúng hay sai? a) Có 3 lỗi cú pháp trong nội dung phần tử body. b) Nếu đúng cú pháp, khi hiển thị trên màn hình trình duyệt web sẽ tạo bảng có 2 hàng, 3 cột. c) Nếu đúng cú pháp, tiêu đề bảng “Kết quả học tập môn Tin học” sẽ hiển thị ở phía trên bảng. d) Để tạo đường viền bao quanh các bảng và các ô dữ liệu, cần bổ dòng khai báo <border = “1”> sau nội dung phần tử caption. Lời giải chi tiết: a) Đúng. Có ba lỗi cú pháp: thẻ đóng <tr> cho dòng thứ nhất viết sai cú pháp. Thẻ đóng <td> của ô dữ liệu thứ ba dòng thứ hai viết sai cú pháp. Thẻ đóng <body> viết sai cú pháp. b) Đúng. c) Đúng. d) Sai. Vì khai báo thuộc tính border trong thẻ table. F 63 Trả lời câu hỏi F63 trang 15 Bài 1 SBT Tin học 12 Cánh diều Danh sách có thứ tự được khai báo như sau <ol start = “8”><li>Nội dung thứ nhất</i><li>Nội dung thứ hai </li></ul> Em hãy cho biết số thứ tự của mục “Nội dung thứ hai” khi hiển thị trên màn hình trình duyệt web. Lời giải chi tiết: Số thứ tự của mục “Nội dung thứ hai” khi hiển thị trên màn hình trình duyệt web là: 9. F 64 Trả lời câu hỏi F64 trang 15 Bài 1 SBT Tin học 12 Cánh diều Cho khai báo tạo bảng sau: <caption>Lịch thi đấu</caption> <table> <tr> </tr> <td>9:00</td> <td>10:00</td> <tr> <td>Bóng bàn</td> <tr> </table> <td>Cờ vua</td> Có bao nhiêu lỗi cú pháp trong khai báo tạo bảng trên? Lời giải chi tiết: Có 02 lỗi cú pháp trong khai báo tạo bảng trên (Phần tử caption cần khai báo trong nội dung phần tử table; thẻ đóng <tr - tạo dòng thứ hai của bảng viết sai cú pháp.) F 65 Trả lời câu hỏi F65 trang 14 Bài 1 SBT Tin học 12 Cánh diều Em hãy ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí. Lời giải chi tiết: Ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí như sau: 1-c, 2-a, 3-d, 4-b. F 66 Trả lời câu hỏi F66 trang 15 Bài 1 SBT Tin học 12 Cánh diều Em hãy phân biệt sự khác nhau giữa hai phần tử ol và ul. Lời giải chi tiết: Phần tử ol và ul được sử dụng để tạo danh sách. Phần tử ol: Sắp xếp các mục trong danh sách theo thứ tự số. Các mục trong danh sách được đánh số bằng các kí tự số thứ tự (1, 2, 3,...), chữ số La Mã (I, II, III,...), hoặc chữ cái (a, b, c,...). Thiết lập tuỷ chọn kiểu đánh số qua khai báo thuộc tính type. Phần tử ul: Không sắp xếp các mục trong danh sách theo thứ tự cụ thể. Các mục trong danh sách được đánh dấu bằng các kí tự đặc biệt như dấu chấm (*), dấu gạch ngang (-), hay dấu chấm câu (*). F 67 Trả lời câu hỏi F67 trang 15 Bài 1 SBT Tin học 12 Cánh diều Em hãy tìm hiểu và cho biết tác dụng của việc khai báo thuộc tính colspan, rowspan của phần tử td. Lời giải chi tiết: Thuộc tính colspan cho phép mở rộng ô theo chiều ngang bằng cách kết hợp các ô cột lại với nhau để tạo thành một ô rộng hơn. Điều này rất hữu ích khí muốn hiển thị các ô dữ liệu lớn hơn hoặc làm nổi bật một phần của bảng Giá trị của colspan là một số nguyên dương, chỉ định số lượng ổ theo cột cần kết hợp. Thuộc tính rowspan cho phép mở rộng ô theo chiều dọc bằng cách kết hợp các ô dòng lại với nhau để tạo thành một ô cao hơn. Điều này hữu ích khi muốn hiển thị các ô dữ liệu chiếm diện tích lớn hơn hoặc nhóm các ô dòng lại với nhau. Giá trị của rowspan là một số nguyên dương, chỉ định số lượng ô theo dòng cần kết hợp. F 68 Trả lời câu hỏi F68 trang 15 Bài 1 SBT Tin học 12 Cánh diều Tạo danh sách không xác định thứ tự. Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 1.
Lời giải chi tiết: Hướng dẫn thực hiện Bước 1. Khai báo cấu trúc trang web. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>F68</title> </head> <body> </body> </html> Bước 2. Tạo danh sách bằng các phần tử ul, li trong phần nội dung phần tử body. <h1>Nguyên liệu để làm một li sinh tố bơ</h1> <ul> <li>Bơ chín: 1 quả</li> <li>Sữa tươi: 20 ml</li> <li>Sữa đặc: 40 ml</i> <li>Đường cát: 20 g</i> <li>Đá bào</li> </ul> <i>(Nguồn: https://huongnghiepaau.com)</i> Bước 3. Chọn File\Save, ghi lưu tệp với tên “F68.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả. F69. Hướng dẫn thực hiện F 69 Trả lời câu hỏi F69 trang 15 Bài 1 SBT Tin học 12 Cánh diều Tạo danh sách xác định thứ tự. Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 2.
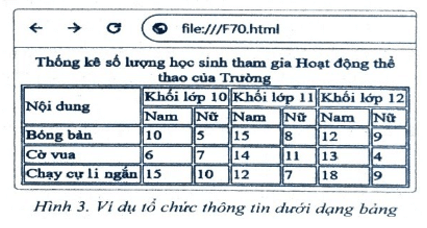
Lời giải chi tiết: Bước 1. Khai báo cấu trúc trang web. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>F69</title> </head> <body> </body> </html> Bước 2. Tạo danh sách bằng các phần tử ol, li trong phần nội dung phần tử body. <h1>Các bước làm một li sinh tố bơ</h1> <ol> <li>Cắt bơ và chuẩn bị</li> <ol type="a"> </li> </ol> <li>Cắt quả bơ làm đôi và lấy hạt bỏ đi.</li> <li>Dùng thìa gạt thịt bơ ra khỏi vỏ và đặt vào máy xay sinh tố. <li>Pha sinh tố</li> <ol type = "a"> <li>Cho sữa tươi vào máy xay sinh tố.</li> <li>Cho đường vào máy xay sinh tố.</li> <li>Cho đá bào vào máy xay sinh tố</li> <li>Thêm sữa đặc vào máy xay sinh tố</li> <li> Đậy nắp máy và xay đều mọi thủ trong khoảng 30 giây đến 1 phút, cho đến khi hỗn hợp đồng nhất và mịn.</li> </ol> <li>Kết thúc </li> <ol type = "a"> </ol> </ol> <li> Rót sinh tố bơ ra li</li> <li> Thêm đá bào</i> Bước 3. Chọn File\Save, ghi lưu tệp với tên “F69.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả. F 70 Trả lời câu hỏi F70 trang 15 Bài 1 SBT Tin học 12 Cánh diều Trình bày nội dung dưới dạng bảng biểu. Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 3. (Gợi ý: Sử dụng thuộc tính rowspan và colspan trong khai báo các ô bằng phần tử td ở hàng đầu tiên của bảng).
Lời giải chi tiết: Bước 1. Khai báo cấu trúc trang web. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>F70</title> </head> <body> </body> </html> Bước 2. Tạo bảng trong phần nội dung phần tử body. Chú ý: Thiết lập thuộc tính border của bảng để hiện đường viền, khai báo phần tử caption để tạo chú thích, sử dụng rowspan và colspan để trộn hàng, trộn ô (merge cell). <table border="1"> <caption>Thống kê số lượng học sinh tham gia Hoạt động thể thao của Trường</caption> <tr> </tr> <td rowspan="2”>Nội dung</td> <td colspan=“2”>Khối lớp 10</td> <td colspan="2">Khối lớp 11</td> <td colspan=“2”>Khối lớp 12</td> <tr> </tr> <td>Nam</td> <td>Nur</td> <td>Nam</td> <td>Nu</td> <td>Nam</td> <td>Nu</td> <tr> <td>Bóng bàn</td> <td>10</td> <td>5</td> <td>15</td> <id>8</td> <td>12</td> <td>9</td> </tr> <tr> <td>Cờ vua</td> <td>6</td> <td>7</td> <td>14</td> <id>11</td> <td>13</td> <td>4</td> </tr> <tr> <td>Chạy cự li ngắn</td> <td>15</td> <td>10</td> <td>12</td> <td>7</td> <td>18</td> <td>9</td> </tr> </table> Bước 3. Chọn File\Save, ghi lưu tệp với tên “F70.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
|