Bài 6. Tạo biểu mẫu trang 59, 60, 61 SGK Tin học 12 Cánh diềuTrên màn hình soạn thảo email có một số ô điều khiển nhập dữ liệu, em hãy cho biết tên và chức năng của các điều khiển đó. Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Cánh diều Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa Quảng cáo
Lựa chọn câu để xem lời giải nhanh hơn
CH tr 59 Trả lời câu hỏi Khởi động trang 59 SGK Tin học 12 Cánh diều Trên màn hình soạn thảo email có một số ô điều khiển nhập dữ liệu, em hãy cho biết tên và chức năng của các điều khiển đó. Phương pháp giải: Mở email và soạn thảo văn bản để quan sát. Liệt kê các ô bắt buộc phải nhập để gửi được email. Lời giải chi tiết:
Trên màn hình soạn thảo email có một số ô điều khiển nhập dữ liệu. - Ô địa chỉ người nhận: dùng để nhập địa chỉ email của người nhận thư. - Tiêu đề: tên của bức thư muốn gửi. - Phần nội dung ghi lại những nội dung muốn truyền đạt đến người nhận. CH tr 60 Trả lời câu hỏi Hoạt động trang 60 SGK Tin học 12 Cánh diều Em hãy phân biệt sự khác nhau giữa việc nhập dữ liệu cho ô “Địa chỉ người nhận” và ô “Nội dung” khi soạn thảo email. Phương pháp giải: Soạn thảo một email và nhận xét sự khác biệt. Lời giải chi tiết:
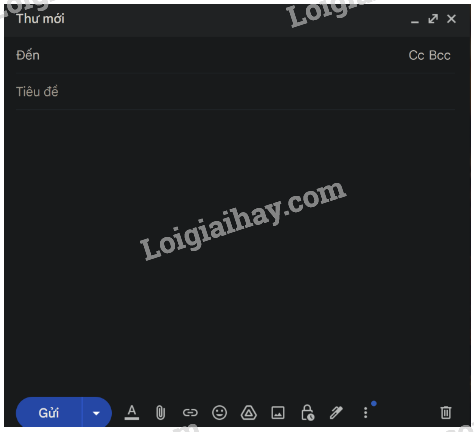
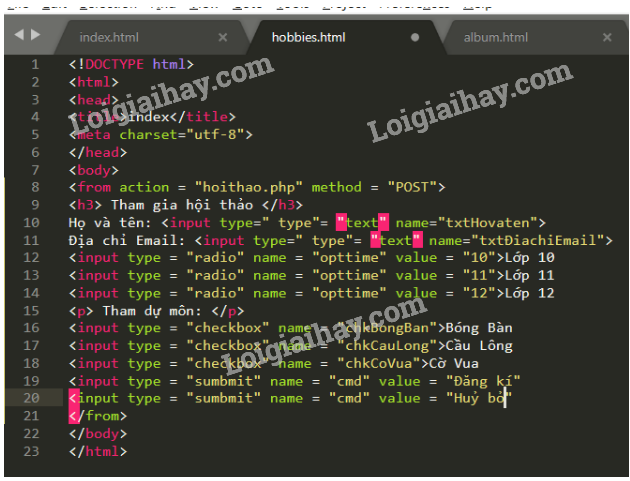
Việc nhập dữ liệu cho ô “Địa chỉ người nhận” là địa chỉ người sẽ nhận thư. Việc nhập dữ liệu cho ô “Nội dung” khi soạn thảo email là: nội dung mà người gửi thư muốn gửi cho người nhận thư. CH tr 65 LT Trả lời câu hỏi Luyện tập trang 65 SGK Tin học 12 Cánh diều Em hãy soạn thảo văn bản HTML để tạo biểu mẫu với các điều khiển nhập liệu như ở Hình 6.
Phương pháp giải: Soạn thảo văn bản và dùng các phần tử để tạo biểu mẫu. Biểu mẫu gồm các thông tin bắt buộc phải điền: Họ và tên, Địa chỉ email; các lựa chọn: lớp, môn tham dự; nút xác nhận đăng kí hoặc hủy bỏ. Lời giải chi tiết: <!DOCTYPE html> <html> <head> <title>index</title> <meta charset="utf-8"> </head> <body> <from action = "hoithao.php" method = "POST"> <h3> Tham gia hội thảo </h3> Họ và tên: <input type=" type"= "text" name="txtHovaten"> Địa chỉ Email: <input type=" type"= "text" name="txtĐiachiEmail"> <input type = "radio" name = "opttime" value = "10">Lớp 10 <input type = "radio" name = "opttime" value = "11">Lớp 11 <input type = "radio" name = "opttime" value = "12">Lớp 12 <p> Tham dự môn: </p> <input type = "checkbox" name = "chkBongBan">Bóng Bàn <input type = "checkbox" name = "chkCauLong">Cầu Lông <input type = "checkbox" name = "chkCoVua">Cờ Vua <input type = "sumbmit" name = "cmd" value = "Đăng kí" <input type = "sumbmit" name = "cmd" value = "Huỷ bỏ" </from> </body> </html>  CH tr 65 VD Trả lời câu hỏi Vận dụng trang 65 SGK Tin học 12 Cánh diều Em hãy hiệu chỉnh văn bản HTML trong bài luyện tập để chỉ cho phép chọn một môn thể thao trong danh sách các môn thể thao được gợi ý. Phương pháp giải: Thực hiện các thao tác tương tự bài luyện tập. Ở phần lựa chọn môn tham gia chỉ cho phép chọn 1 môn. Lời giải chi tiết: <!DOCTYPE html> <html> <head> <title>index</title> <meta charset="utf-8"> </head> <body> <from action = "hoithao.php" method = "POST"> <h3> Tham gia hội thảo </h3> Họ và tên: <input type=" type"= "text" name="txtHovaten"> Địa chỉ Email: <input type=" type"= "text" name="txtĐiachiEmail"> <input type = "radio" name = "opttime" value = "10">Lớp 10 <input type = "radio" name = "opttime" value = "11">Lớp 11 <input type = "radio" name = "opttime" value = "12">Lớp 12 <p> Tham dự môn: </p> <input type = "checkbox" name = "chkBongBan">Bóng Bàn <input type = "checkbox" name = "chkCauLong">Cầu Lông <input type = "checkbox" name = "chkCoVua">Cờ Vua <input type = "sumbmit" name = "cmd" value = "Đăng kí" <input type = "sumbmit" name = "cmd" value = "Huỷ bỏ" </from> </body> </html> CH tr 65 KT1 Trả lời câu hỏi Kiểm tra 1 trang 65 SGK Tin học 12 Cánh diều Khai báo nào được dùng để tạo điều khiển nhập dữ liệu ô text trong biểu mẫu? A. <input type="text" name="txt"> B. <textfield name="txt"> C. <textinput name"txt"> D. <input type="txtfield" name="txt"> Phương pháp giải: Để nhập dữ liệu ô text trong biểu mẫu thực hiện khai báo: <input type = “text” name = “Tên_điều_khiển”value= “Giá trị”>. Lời giải chi tiết: Để nhập dữ liệu ô text trong biểu mẫu thực hiện khai báo: <input type = “text” name = “Tên_điều_khiển”value= “Giá trị”>. => Khai báo đúng là: A. <input type="text" name="txt"> CH tr 65 KT2 Trả lời câu hỏi Kiểm tra 2 trang 65 SGK Tin học 12 Cánh diều Mỗi phát biểu sau đây về các điều khiển nhập dữ liệu trên biểu mẫu là đúng hay sai? a) Phần tử textarea được dùng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu. b) Phần tử input có thuộc tính type = “radio” được dùng để khai báo các mục lựa chọn cho phép người dùng có thể chọn nhiều mục chọn. c) Phần tử input có thuộc tính type = “submit” được dùng để khai báo nút lệnh gửi dữ liệu. d) Muốn xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng khai báo phần tử input có thuộc tính type= “text” sử dụng phím Enter. Phương pháp giải: Xem lí thuyết về cách khai báo của từng phần tử tạo biểu mẫu. Lời giải chi tiết: a) Sai b) Đúng c) Đúng d) Sai
|