Bài F10. Định kiểu CSS cho siêu liên kết và danh sách trang 123, 124, 125 SGK Tin học 12 Chân trời sáng tạoĐiều gì sẽ xảy ra khi nháy chọn siêu liên kết bất kì của trang web. Quảng cáo
Lựa chọn câu để xem lời giải nhanh hơn
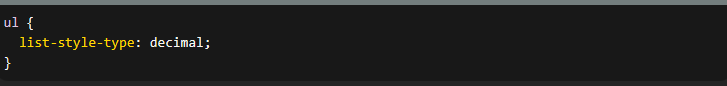
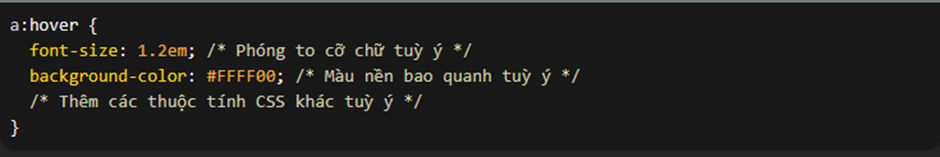
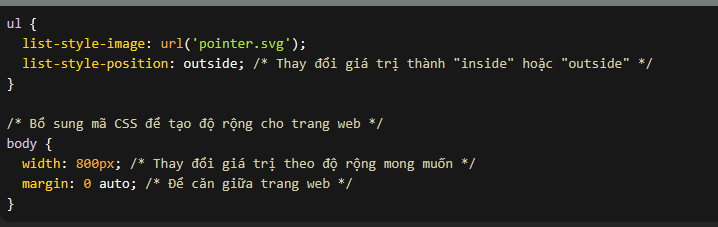
CH tr 123 Điều gì sẽ xảy ra khi nháy chọn siêu liên kết bất kì của trang web. Phương pháp giải: Mở trang web bất kì và ấn chọn siêu liên kết để xem kết quả. Lời giải chi tiết: Khi nháy chọn siêu liên kết bất kì của trang web thì sẽ dẫn đến một trang web khác. CH tr 125 Viết mã lệnh CSS để khi người dùng di chuyển con trỏ chuột đến siêu liên kết sẽ phóng to cỡ chữ và có màu nền bao quanh (màu sắc tuỳ ý). Phương pháp giải: Sử dụng định dạng font-size và background-color để thực hiện yêu cầu. Lời giải chi tiết: Mã lệnh CSS:  CH tr 126 Em hãy thay đổi lần lượt các giá trị của thuộc tính list-style-position, đồng thời thay đổi độ rộng của trang web để xem kết quả hiển thị. Phương pháp giải: Kết hợp các thuộc tính kích thước để thay đổi theo yêu cầu. Lời giải chi tiết: Để thay đổi giá trị của thuộc tính list-style-position và độ rộng của trang web để xem kết quả hiển thị, em có thể sử dụng mã CSS sau:  CH tr 127 LT1 Thảo luận với bạn và cho biết các trạng thái của siêu liên kết khi có sự tương tác của người dùng. Trình bày cách định kiểu CSS ứng với mỗi trạng thái đó. Phương pháp giải: Cùng bạn thảo luận và tìm hiểu thông tin về siêu liên kết các sự tương tác người dùng. Lời giải chi tiết: Các trạng thái: - Trạng thái bình thường. - Trạng thái lướt qua. - Trạng thái kích hoạt. - Trạng thái đã truy cập. CH tr 127 LT2 Em hãy cho biết cách định kiểu cho các mục trong danh sách trong CSS. Phương pháp giải: Dựa vào kiến thức được học trong bài để trả lời câu hỏi. Lời giải chi tiết: Để định kiểu cho số hoặc dấu đầu các mục trong danh sách, ta sử dụng thuộc tính list- style-type và chỉ định những kiểu do CSS quy định sẵn. CH tr 128 VD1 Trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách Các hoạt động đã tham gia như sau: a) Đánh số đầu dòng cho mỗi mục. b) Mỗi mục được đóng khung và màu sắc tuỳ ý. Phương pháp giải: a) Sử dụng thuộc tính list-style-type và đặt giá trị là "decimal" trong CSS. b) Sử dụng thuộc tính border và background-color trong CSS. Lời giải chi tiết: a) Để đánh số đầu dòng cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính list-style-type và đặt giá trị là "decimal" trong CSS. Dưới đây là một ví dụ:
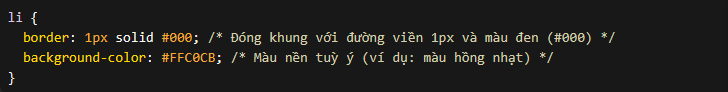
b) Để đóng khung và định kiểu màu sắc cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính border và background-color trong CSS. Dưới đây là một ví dụ:
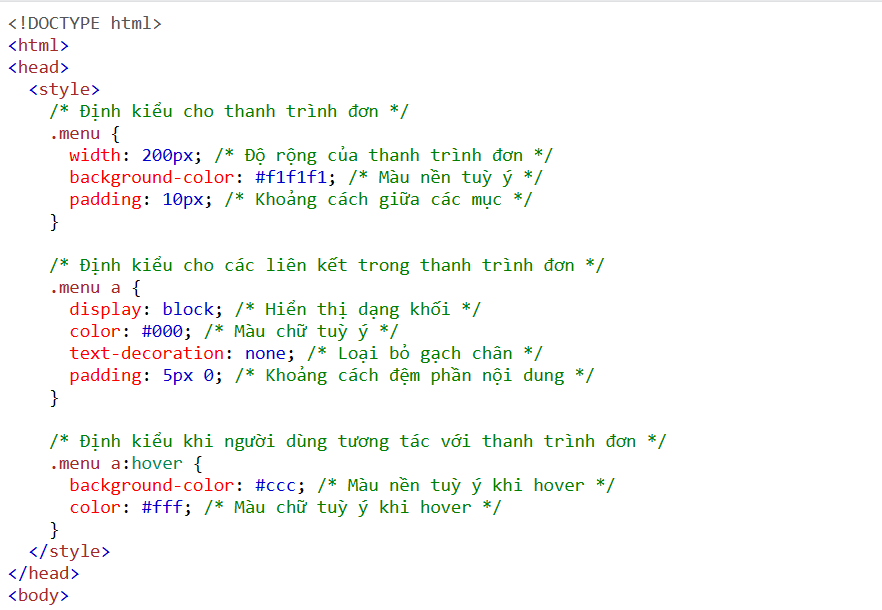
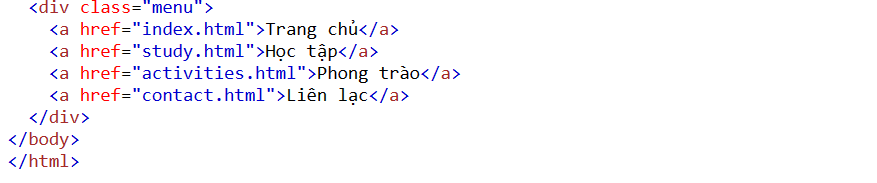
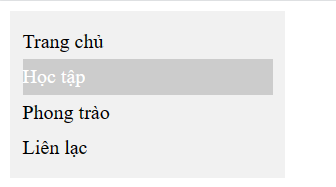
CH tr 128 VD2 Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau: a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc. b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng. c) Thanh trình đơn nằm bên trái trang web, theo phương dọc. d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn. Phương pháp giải: Có thể sử dụng các phần tử như bảng hoặc khung. Lời giải chi tiết: Dưới đây là một ví dụ về cách tạo một thanh trình đơn trong một tệp HTML mới, đáp ứng các yêu cầu đã nêu:
Hiển thị:
|