Em hãy bổ sung thêm cột nội dung công việc của các ngày còn lại cho Lịch sinh hoạt hàng tuần ở ví dụ 1.
Áp dụng các thẻ tạo bảng và thêm nội dung cho bảng: <table>, <tr>, <th>, <td>,...
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Lịch sinh hoạt hằng tuần</h1>
<table border="1">
<tr>
<th></th>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
<th>Thứ Năm</th>
<th>Thứ Sáu</th>
<th>Thứ Bảy</th>
<th>Thứ Chủ nhật</th>
</tr>
<tr>
</tr>
<td>Sáng</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Tự học ở nhà</td>
<td>Xem phim</td>
<tr>
<td>Chiều</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Tập võ Vovinam</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Làm việc nhà</td>
<td>Học bài</td>
</tr>
</table>
</body>
</html>
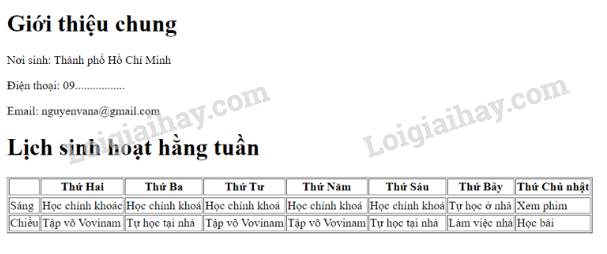
Kết quả:


Các bài tập cùng chuyên đề
Bài 1 :
Theo em, khi trang web chỉ toàn các đoạn văn bản thì cần trình bày thế nào cho dễ nhìn?
Bài 2 :
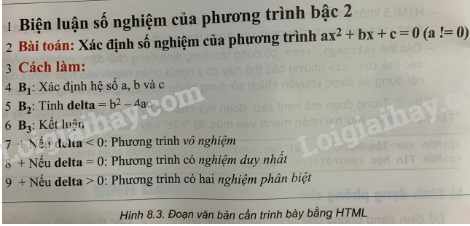
Em hãy quan sát hình 8.3 và nhận xét xem có điểm nào có thể cải tiến về mặt trình bày không?

Bài 3 :
Làm thế nào để tạo một danh sách lồng nhau danh sách mức 1 đánh số dạng 1, 2, 3,… và danh sách mức 2 đánh số dạng a, b, c?
Bài 4 :
Trong hội chợ ẩm thực ở trường, lớp 12E dự định bán một số món, các bạn muốn đăng trên trang web của lớp các thông tin: món ăn, đơn giá, số lượng và tổng số tiền. Theo em, các bạn nên dùng dạng biểu diễn nào: danh sách, danh sách mô tả hay bảng. Tại sao?
Bài 5 :
Bảng trong ví dụ trên Hình 9.6 có nhược điểm gì cần làm thế nào để giải quyết nhược điểm đó?
Bài 6 :
Sửa lại chương trình trong Hình 9.5a, sử dụng thuộc tính Style thay vì thuộc tính border để tạo viền cho bảng. Sử dụng màu xanh cho viền của ô hai dòng đầu bảng và sử dụng 3 màu đỏ, vàng, xanh cho ba chữ Toán, Vật lý và Hóa học.
Bài 7 :
Cho trước một bảng dữ liệu cỡ nx4, mỗi hàng tương ứng với một bộ (họ tên, điểm Toán, điểm Vật lý, điểm Hóa học) viết chương trình Python để tạo ra tệp HTML thực hiện việc vẽ bảng tương tự như Hình 9.5 và bổ sung dữ liệu vào các hàng phía dưới.
Bài 8 :
Nêu ba nội dung khi trình bày ở dạng bảng sẽ phù hợp và trực quan hơn so với cách trình bày liệt kê theo đoạn văn.
Bài 9 :
Em hãy tạo thêm một khung để nhúng trang web www.learnpython.org vào trong mục Những trang web thường ghé thăm.
Bài 10 :
Chức năng của các thẻ và thuộc tính dùng để tạo bảng trong trang web là gì?
Bài 11 :
Em hãy nêu chức năng của thẻ <iframe> và một số thuộc tính dùng để nhúng trang web khác vào trang web hiện lại.
Bài 12 :
Yêu cầu: Tạo trang web trình bày thời khóa biểu của lớp 12A như Hình 4.

Bài 13 :
Yêu cầu: Tạo trang web như Hình 5, trong đó khi nháy chuột vào một mục ở cột bên trái thì trang web chứa nội dung tương ứng sẽ hiển thị ở cột bên phải.

Bài 14 :
Bổ sung những nội dung sau vào trang web portfolio.html:
a) Mục Lịch sinh hoạt hằng tuần với các thẻ tạo bảng đã học.
b) Mục Những trang web thường ghé thăm với các thẻ tạo khung và danh sách đã học. Hình 6 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Bài 15 :
Trang trí thời khoá biểu trong nhiệm vụ 1 ở Thực hành bằng cách tô màu các ô và văn bản.
Bài 16 :
Bổ sung trang thông tin cho các thành viên còn lại của lớp trong Nhiệm vụ 2 ở Thực hành.
Bài 17 :
Định dạng lại màu sắc và kích thước cho các trang web trong Nhiệm vụ 3 ở Thực hành
Bài 18 :
Theo em, để trình bày một văn bản, khi nào nên trình bày theo dạng liệt kê các mục và khi nào nên trình bày theo dạng bảng?
Bài 19 :
Em hãy nêu một số cách em đã biết để xác định thứ tự các mục được liệt kê trong một danh sách.
Bài 20 :
Em hãy bổ sung thêm một số nội dung cho website cá nhân đã được tạo ở các bài học trước.
Gợi ý thực hiện:
- Trong tệp “hobbies.html”, bổ sung tiêu đề mục h1 “Sở thích của em” tạo danh sách xác định thứ tự hoặc không xác định thứ tự liệt kê các sở thích của em.
- Trong tệp “index.html”, bổ sung tiêu đề mục h2 “Kế hoạch học tập” và trình bày thời khoá biểu của em dưới dạng bảng.
Bài 21 :
Mỗi phát biểu sau đây là đúng hay sai khi sử dụng các phần ol, ul để tạo danh sách trên trang web?
a) Khi khai báo thuộc tỉnh type = “A” danh sách xác định thứ tự các mục theo chữ cái viết hoa.
b) Số thứ tự trong danh sách xác định thứ tự luôn là số nguyên.
c) Khi mở bằng trình duyệt web, theo mặc định mục trong danh sách không xác định thứ tự được hiển thị bắt đầu bằng dấu sao (*).
d) Có thể thay đổi số thứ tự của mục bắt đầu trong danh sách xác định thứ tự.
Bài 22 :
Khai báo nào sau đây sẽ tạo một bảng có hai hàng, mỗi hàng gồm một ô dữ liệu?
A. <table><td><tr>Hàng 1</tr><tr>Hàng2</tr></td></table>
B. <table><tr>Hàng 1</tr><tr>Hàng 2</tr></table>
C.<table><tr><td>Hàng 1</td></tr><tr><td>Hàng2</td></tr></table>
D.<table><td>Hàng 1</td><td>Hàng 2</td></table>